Animated Profile Card - Web Design
April 06, 2022
Candil Kuya - Hallo Sobat Developers kembali lagi di blog saya, hari ini kita akan belajar web design mebuat Animated Profile Card sebuah tutorial pemrograman dasar hanya menggunakan CSS dan HTML yang bisa dijadikan refferensi pembelajaran untuk anda para pengunjung setia blog Candil Kuya, Silahkan di simak dan perhatikan baik-baik.
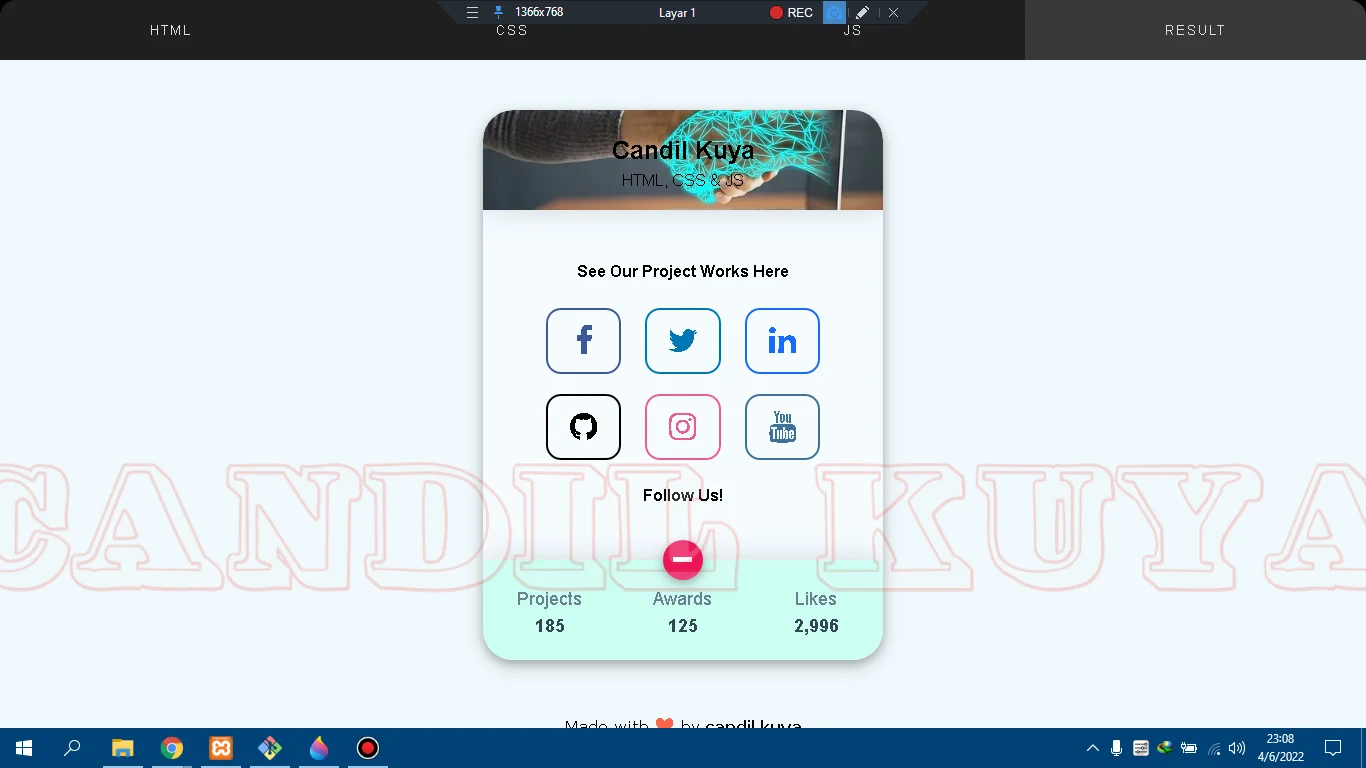
Animated Profile Card - Web Design
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Animated Profile Card Design || Candil Kuya</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="pCard_card">
<div class="pCard_up">
<div class="pCard_text">
<h2>Candil Kuya</h2>
<p>HTML, CSS & JS</p>
</div>
<div class="pCard_add"><i class="fa fa-plus"></i></div>
</div>
<div class="pCard_down">
<div>
<p>Projects</p>
<p>185</p>
</div>
<div>
<p>Awards</p>
<p>125</p>
</div>
<div>
<p>Likes</p>
<p>2,996</p>
</div>
</div>
<div class="pCard_back">
<p>See Our Project Works Here</p>
<a href="#"><i class="fa fa-facebook fa-2x fa-fw"></i></a>
<a href="#"><i class="fa fa-twitter fa-2x fa-fw"></i></a>
<a href="#"><i class="fa fa-linkedin fa-2x fa-fw"></i></a> <br>
<a href="#"><i class="fa fa-github fa-2x fa-fw"></i></a>
<a href="#"><i class="fa fa-instagram fa-2x fa-fw"></i></a>
<a href="#"><i class="fa fa-youtube fa-2x fa-fw"></i></a>
<p>Follow Us!</p>
</div>
</div>
<div class="credit">Made with <span style="color:tomato;font-size:20px;">❤ </span>by<a href="https://www.candilkuya.com/"> candil kuya</a></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
body {
font-family: "Open Sans", sans-serif;
background-color: #f1f9fc;
box-sizing: content-box;
padding: 0;
margin: 0;
}
.pCard_card {
width: 400px;
height: 550px;
margin: 50px auto;
border-radius: 30px;
background-color: #f6fcfe;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
position: relative;
overflow: hidden;
}
.pCard_card .pCard_back {
text-align: center;
position: absolute;
left: 0;
right: 0;
top: 50%;
margin-top: -139px;
font-weight: 600;
z-index: 1;
}
.pCard_card .pCard_back a {
text-decoration: none;
}
.pCard_card .pCard_up {
position: absolute;
width: 100%;
height: 437px;
background-image: url(https://cdn.pixabay.com/photo/2019/06/06/16/02/technology-4256272__340.jpg);
background-position: 50%;
background-size: cover;
z-index: 3;
text-align: center;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
transition: 0.5s ease-in-out;
}
.pCard_on .pCard_up {
height: 100px;
box-shadow: 0 0 30px #cfd8dc;
}
.pCard_card .pCard_up .pCard_text {
position: absolute;
top: 350px;
left: 0;
right: 0;
color: #000;
transition: 0.5s ease-in-out;
}
.pCard_on .pCard_up .pCard_text {
top: 20px;
}
.pCard_card .pCard_up .pCard_text h2 {
margin: 5px;
font-size: 25px;
font-weight: 600;
}
.pCard_card .pCard_up .pCard_text p {
margin: 0;
font-size: 16px;
color: #000;
}
.pCard_card .pCard_up .pCard_add {
border-radius: 50%;
background-color: #ed145b;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
position: absolute;
top: 410px;
left: 0;
right: 0;
margin: auto;
width: 50px;
height: 50px;
cursor: pointer;
transition: 0.5s ease-in-out;
}
.pCard_on .pCard_up .pCard_add {
transform: rotate(360deg) scale(0.8);
top: 425px;
}
.pCard_card .pCard_down {
background-color: #ccfef4;
position: absolute;
bottom: 0px;
width: 100%;
height: 150px;
z-index: 2;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
transition: 0.5s ease-in-out;
}
.pCard_on .pCard_down {
height: 100px;
box-shadow: 0 0 30px #cfd8dc;
}
.pCard_card .pCard_down div {
width: 33.333%;
float: left;
text-align: center;
margin-top: 50px;
font-size: 18px;
transition: 0.5s ease-in-out;
}
.pCard_on .pCard_down div {
margin-top: 10px;
}
.pCard_card .pCard_down div p:first-of-type {
color: #68818c;
margin-bottom: 5px;
}
.pCard_card .pCard_down div p:last-of-type {
color: #334750;
font-weight: 700;
margin-top: 0;
}
.pCard_card .pCard_back a i {
margin: 10px;
padding: 15px;
border-radius: 15px;
transition: 0.3s ease-in-out;
}
.pCard_card .pCard_back a i:hover {
transform: scale(1.2);
}
.pCard_card .pCard_back a:nth-of-type(1) i {
color: #3b5998;
border: 2px solid #3b5998;
}
.pCard_card .pCard_back a:nth-of-type(2) i {
color: #0077b5;
border: 2px solid #0077b5;
}
.pCard_card .pCard_back a:nth-of-type(3) i {
color: #1769ff;
border: 2px solid #1769ff;
}
.pCard_card .pCard_back a:nth-of-type(4) i {
color: #000000;
border: 2px solid #000000;
}
.pCard_card .pCard_back a:nth-of-type(5) i {
color: #eb5e95;
border: 2px solid #eb5e95;
}
.pCard_card .pCard_back a:nth-of-type(6) i {
color: #3f729b;
border: 2px solid #3f729b;
}
.pCard_card .pCard_up .pCard_add i {
color: white;
font-size: 30px;
line-height: 50px;
}
.credit a {
text-decoration: none;
color: #000;
font-weight: 800;
}
.credit {
text-align: center;
font-family: Verdana,Geneva,Tahoma,sans-serif;
}
$(function(){
"use strict";
$(".pCard_add").click(function(){
$(".pCard_card").toggleClass("pCard_on");
$(".pCard_add i").toggleClass("fa-minus");
});
});
Semoga saja code Animated Profile Card bisa dijadikan refferensi pembelajaran untuk anda yang masih awam terjun ke dalam dunia web programming, Semoga Bermanfaat and Hapy Ngoding.
Gunakan Live editor online untuk mencoba code diatas.